
こんにちはrinshです。ご来訪ありがとうございます。
たまにはブログ記事書きたいなと思いまして…
まだ自らも学びの中ですが、ブログの修飾要素についてさっくり分かりやすくレビューして行きたいと思います。
【目次】
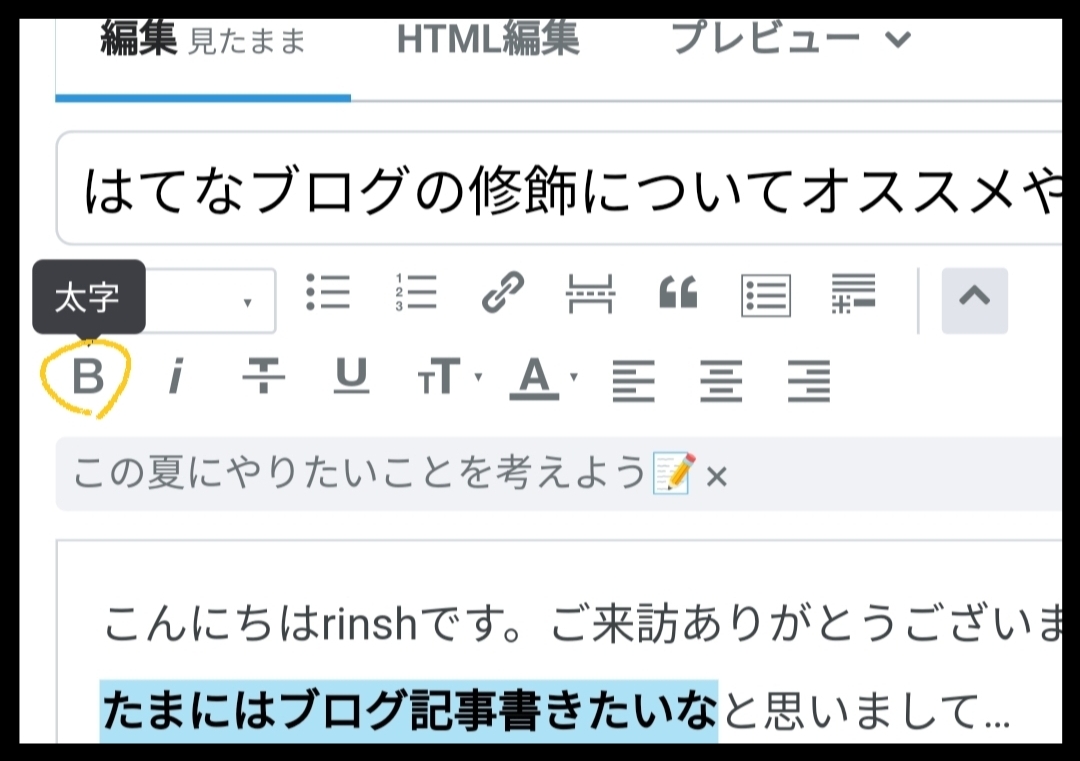
太字
オススメ度 ★★★★★
html的には、<strong>〜</strong>と表記するstrongタグとなります。
SEOを明確に意識するならばemタグ、bタグなどなど使い分けたりが必要そうですが、自身のブログではstrongタグしか使ったことないです。
↓表示例↓
strongタグ → 太字
emタグ → 太字
bタグ → 太字
はてなブログの機能にありボタン1つで行える点、ごちゃごちゃさせずに目立たせることができる点が高評価できます。

はてなブログ編集画面よりスクリーンショット
文字列を選択後、丸で囲ったボタンを押すだけです。
写真・画像

オススメ度 ★★★★★
全てが装飾とは言えませんが、アイキャッチ的に使う写真や画像は装飾の一部と言って良いでしょう。
読者への箸休めとして良いのではないかと思い使っております。
CSSのボックス

はてなブログ編集画面よりスクリーンショット
オススメ度 ★★★★★
諸々ございますが自身が多用しているものは上記図のものです。
良い感じに目立ち、良い感じに間ができるので個人的にはかなり好みです。
はてなブログの機能にはございませんので、html、CSSをいじることになります。
仕込みは少し面倒ですが、CSSの設定や記述が終われば、定型文機能により手間なく使えます。
「CSS ボックス」等で検索すれば分かりやすいサイトが色々出てくると思います。
サイズ変更
オススメ度 ★★★★☆
80%、150%、200%への変更は"はてなブログ"の機能で簡単手軽に行えます。
150%でもかなり大きめとなりますので、当ブログでは120%の使用も多いです。
↓表示例↓
- 80% → こんにちは
- 通常 → こんにちは
- 120% → こんにちは
- 150% → こんにちは
- 200% → こんにちは
色々なサイズを多用すると見づらくなりがちですので注意しましょう。
強調したい時に太字と組み合わせるのが使いやすいです。
文字色変更

絵 rinsh
オススメ度 ★★★☆☆
はてなブログの機能で行えますのでお手軽でございます。
良くも悪くも目立ちます。
何色も使うと逆に見づらく思えます。
下線マーカー

オススメ度 ★★☆☆☆
文字色変更よりも主張弱めに仕上げられます。
↓諸々の表示例↓
Aくんと比べると主張が弱い気がします…。
Aくんと比べると主張が弱い気がします…。
Aくんと比べると主張が弱い気がします…。
Aくんと比べると主張が弱い気がします…。
個人的には最下段の太字+下線マーカーがしっくり来ます。
ここぞと強調したいときには良いでしょうが、やはり色があると見疲れします。
文字サイズ変更+太字の方が使いやすいです。
はてなブログにはボタン1つでマーカーを引ける機能はございません。
CSS利用になりますので、はてなブログの定型文機能、PCやスマホの辞書登録を用いて使っていきましょう。
自身は「<span style="background: linear-gradient(transparent 70%, #FFFF89 30%);">」と「</span>」の辞書登録を使っております。
アンダーライン
オススメ度 ★☆☆☆☆
はてなブログの機能にございますが、あまり使ったことはないです。
htmlとしてはuタグではなく、text-decorationプロパティのunderlineとのこと。SEO的にも装飾と考えて良さそうです。
個人的には使いどころが分かりません。
おわりに
…ということで、装飾パーツごとにさっくりレビューしてみました。
ただ、実際に書くとなると全体的な見栄えがかなり大事だと思います。
単調に文字列が続くなら画像やCSSボックスを入れてみるとか、あまりにも装飾が多すぎるなら減らしてみるとか、自身が一番読みやすい形で良いのではないかと思っております。
人それぞれ好みや見やすさも異なりますし…。
自身も精進したいと思っておりますので、今後ともよろしくお願いいたします。
-ブログ関連記事-
-前回記事-